
#2.11 Configuring Stack Navigation
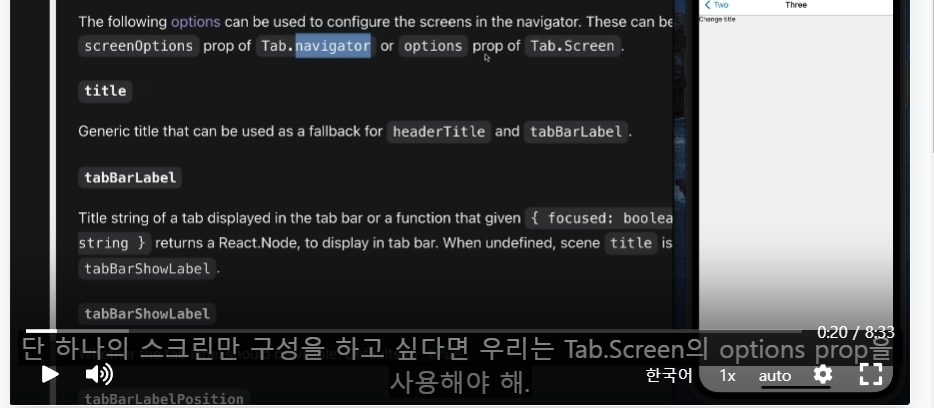
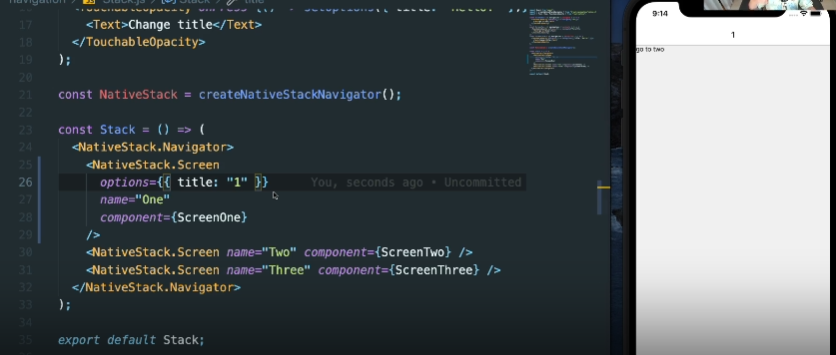
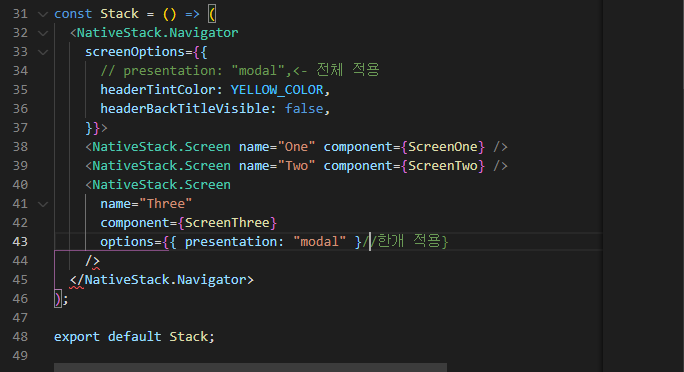
- Stack Navigation의 옵션을 살펴보자


> but icon 사용 불가,, 등의 차이점은 있다 (options이 없당?)


공식문서 보면서 적용해보고 설명해주시고~~ 이런 기본 개념 알려주시는거 넘 좋아요!

#2.12 Stacks and Tabs
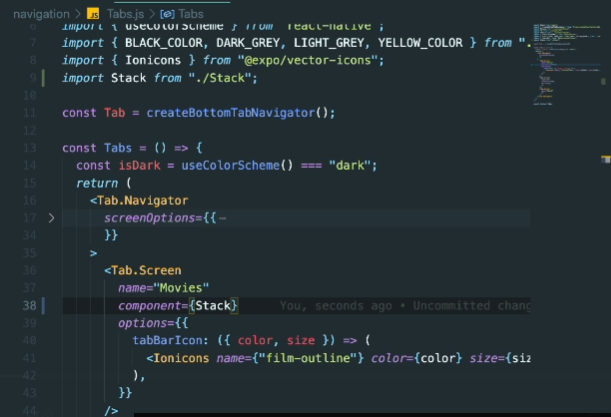
- Stacks and Tabs 를 결합해보자
1) Tabs를 렌더링 한다
👉 예를 들면, Tabs Navigation에 가서 Movies를 렌더링 하는 대신, Stack Navigator를 렌더링

> Tab navigator안에 있지만 Stack Navigator를 보여줌
2) Tabs Navigation안에 스크린을 만들어준다
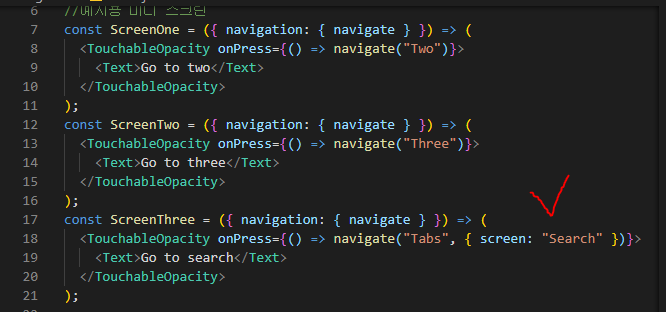
! 특정 스크린에서 Tabs 숨기는 방법!! (Tabs를 덮음)
방법
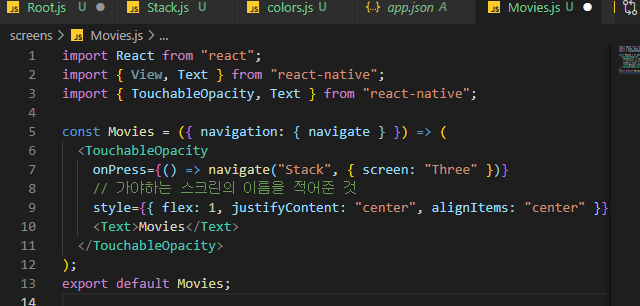
- Movies 스크린을 렌더링 하는 대신 component를 바꾸기만 하면 됨!
-> 서로 동일 선상에 위치하게끔 하기 위해 또 다른 Navigation을 만들자! = Root Navigation

이제 movie screen을 변경해보자

여기까지 코딩해도 버튼을 눌러도 이동하지 않음! 왜?
- Navigator사이를 이동하려고 하기 때문!
->Navigator사이를 이동하려면 다른 방법을 사용해야함. 대신 우리가 할 것은 navigate function에 알려주는 것!


#2.13 Recap
- Navigation에 대해 배운 내용을 요약(리뷰~)
요건 스킵할게요!
#2.14 Styled Components
- 앱에서 어떻게 Styles을 줄 수 있는지 배워보자

> 위처럼 component에 스타일을 적용하면 component가 많아지면 감당이 안된다고 ㅋㅋ
그래서 React Native 팀이 StyleSheet를 만들었다구 👀(저눈 이미 써봤어요!)
그래서 1차로 코드 수정을 해보면~

CSS를 Javascript 코드에 쓰는건 자연스럽지 않대요 !
이 문제를 고치기 위해 Styled Components를 설치해봅니당
✅Styled Components는 CSS코드를 native Component가 써도 스타일 적용을 해줌!

링크 : https://styled-components.com/docs/basics
설치 : npm i styled-components (니꼬쌤 사용)

#2.15 Themes
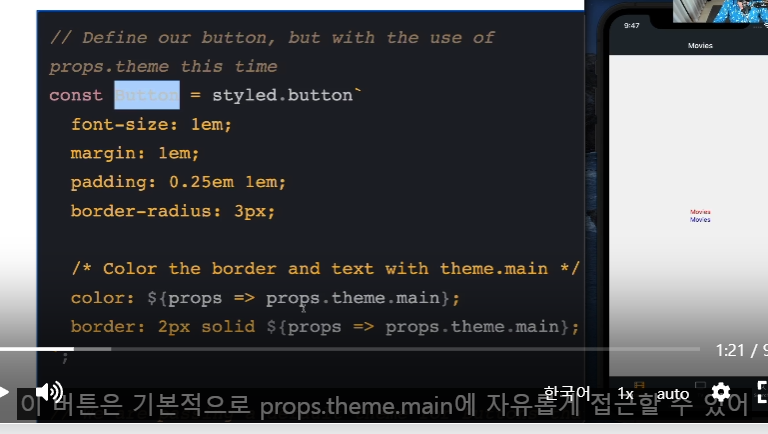
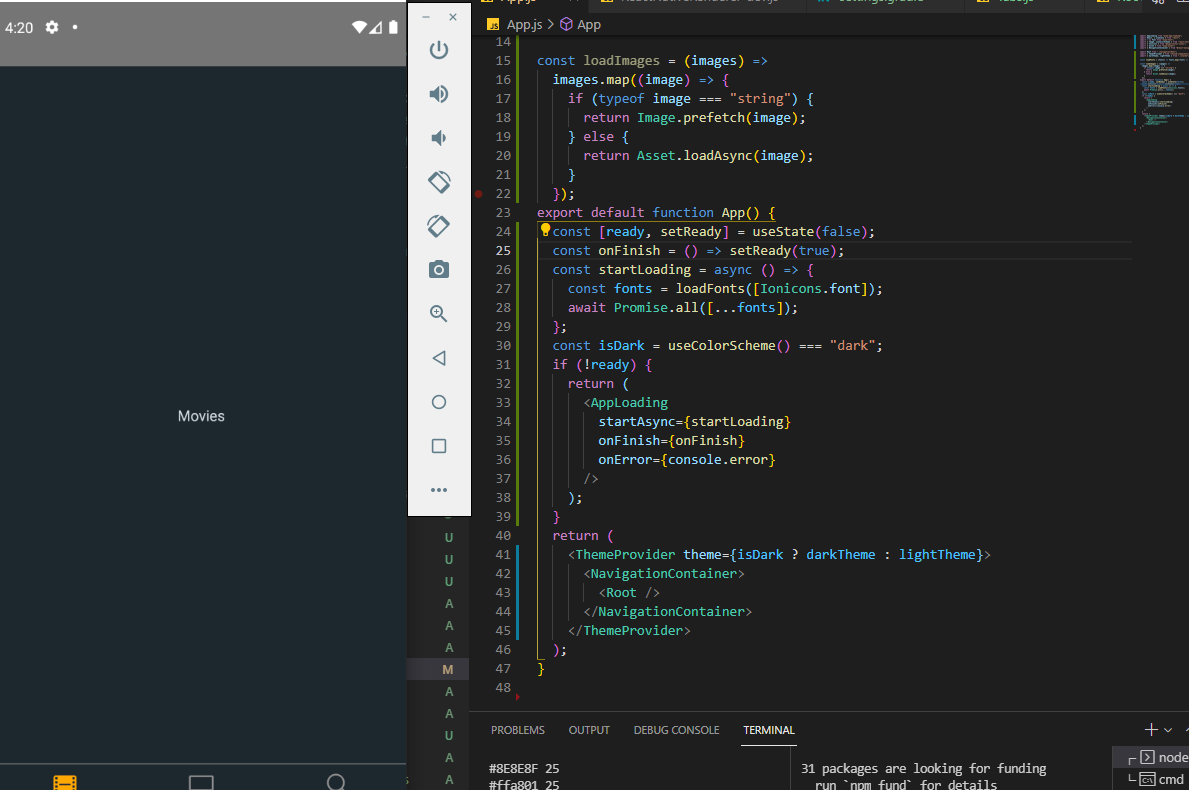
- #2.15 ThemeProvider라는 Component를 사용해보자



#2.16 Typescript
- TypeScript를 활성화 시켜보자 (선택사항)
https://reactnative.dev/docs/typescript#adding-typescript-to-an-existing-project
Using TypeScript · React Native
TypeScript is a language which extends JavaScript by adding type definitions, much like Flow. While React Native is built in Flow, it supports both TypeScript and Flow by default.
reactnative.dev

설치 : npm install -D typescript @types/jest @types/react @types/react-native @types/react-test-renderer

중요사항 ❗

❓그다음 .tsx로 파일을 바꾸라굽숑? => 코드는 javascript가 컴파일하고 typeScript는 도와줄 뿐!


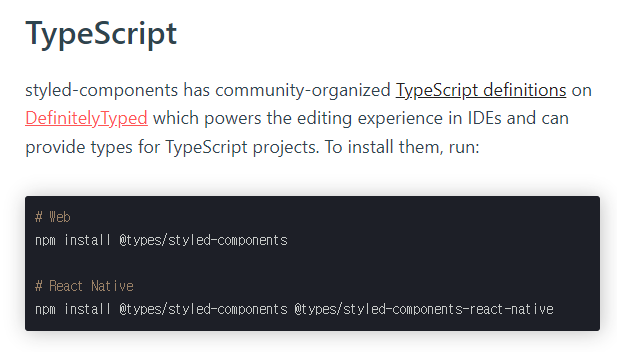
이제 또 설치해야해요! 저처럼 오류가 나거든요!
https://styled-components.com/docs/api#typescript


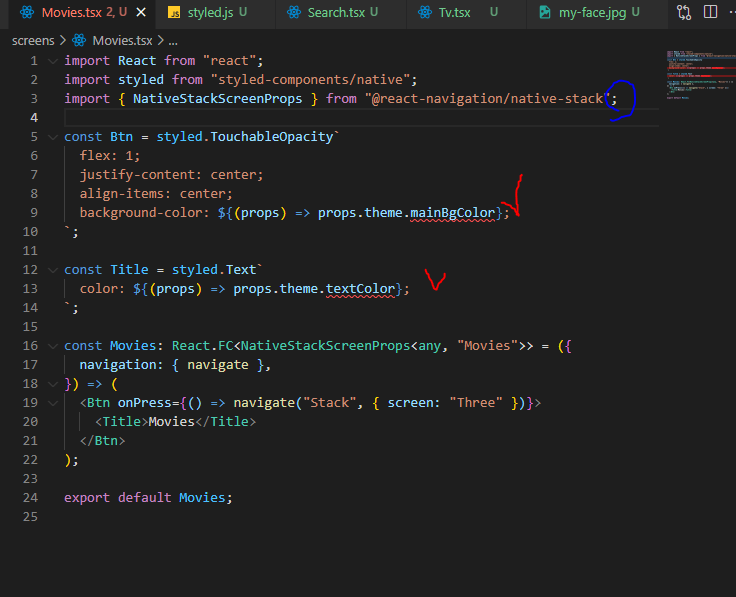
설치해서 파란 에러 잡앗구요 빨간 에러 잡아볼게요! (theme의 자동완성 기능 가지기!)
- styled.d.ts파일을 만들고 아래 코드 넣어주세요!


+++ React Navigation Typescript를 살펴봐용
https://reactnavigation.org/docs/typescript/#type-checking-screens
https://reactnavigation.org/docs/typescript/#type-checking-screens
reactnavigation.org

여기까지 목표끝,,일단 2-16은 다시 들어봐야 할 것 같아요 저도 처음 접해보는 개념이라 다시...공부해야 이해가 더 될듯 싶습니다. 오늘은 끄읕~!
안녕!
'앱개발' 카테고리의 다른 글
| React native Master Class-Nomadecorders #3.12~3.17 (0) | 2021.12.26 |
|---|---|
| React native Master Class-Nomadecorders #3.0~3.11 (0) | 2021.12.23 |
| React native Master Class-Nomadecorders #2.5~10 (0) | 2021.12.21 |
| React native Master Class-Nomadecorders #2.1~4 (0) | 2021.12.19 |
| React Native 챌린지 - 노마드코더 (0) | 2021.12.19 |