
일단 오늘 # 1 챌린지 제출 완료 @_@
어제 오류 떠서 수업 마저 못 들었는디..난다고레? 이게 무엇인감..중간 과정 어디갔어요 선생님?ㅠㅠ 일단 달려볼게요
어제 못 달린 이유 : 오류났음!!!!!!!!!!!!
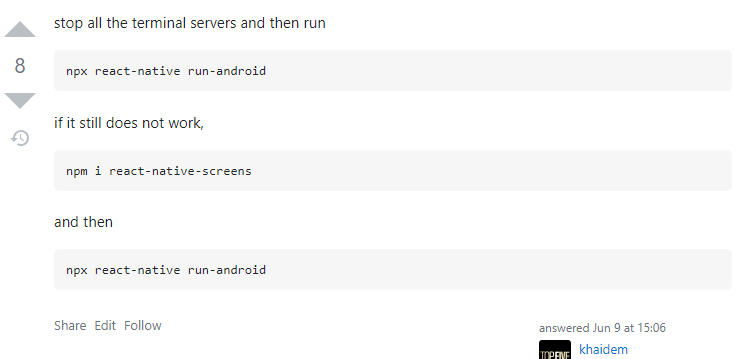
오류: Invariant Violation: requireNativeComponent: "RNSScreen" was not found in the UIManager
👉해결 방법

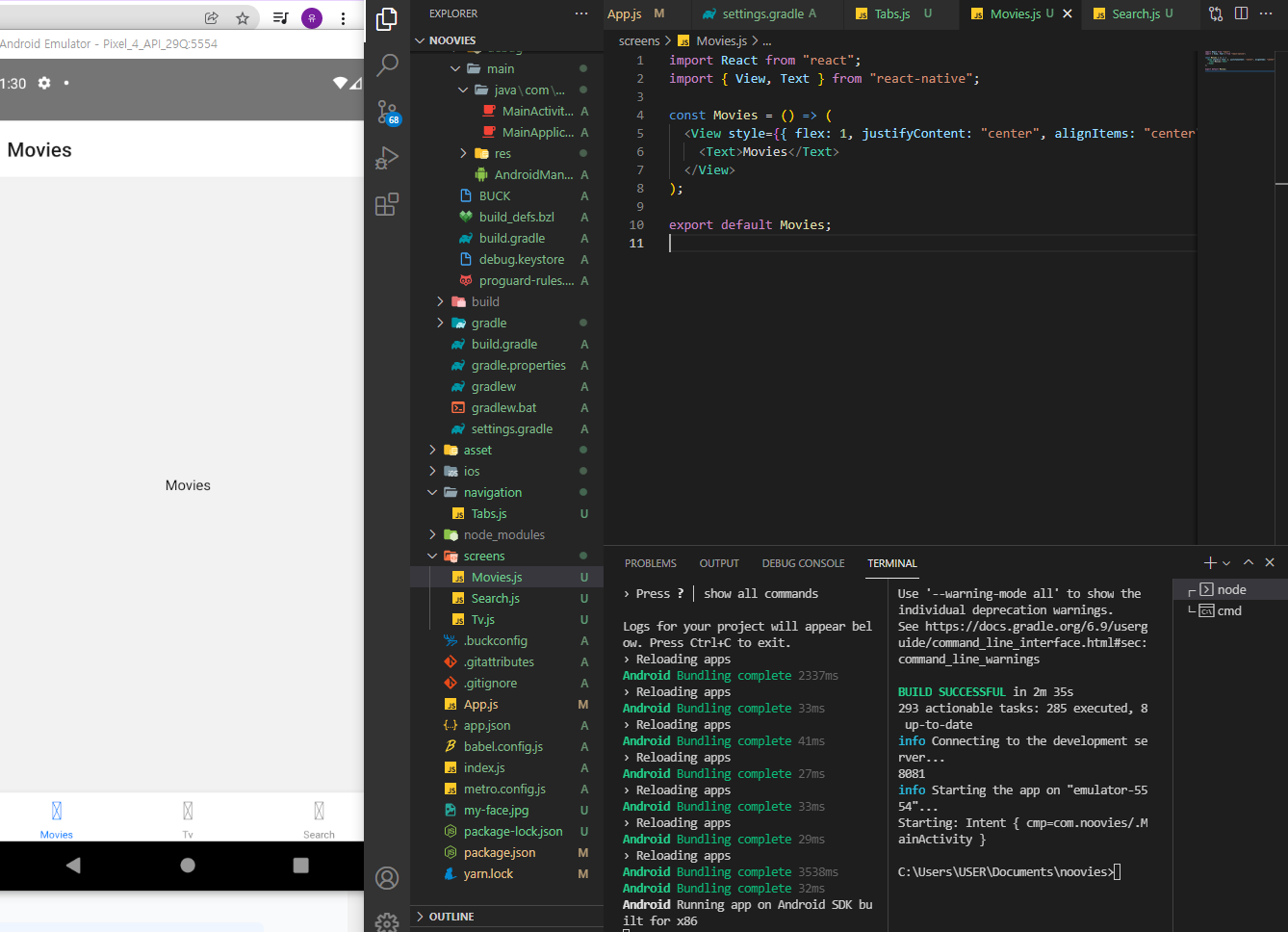
오류해결 후 화면 공유
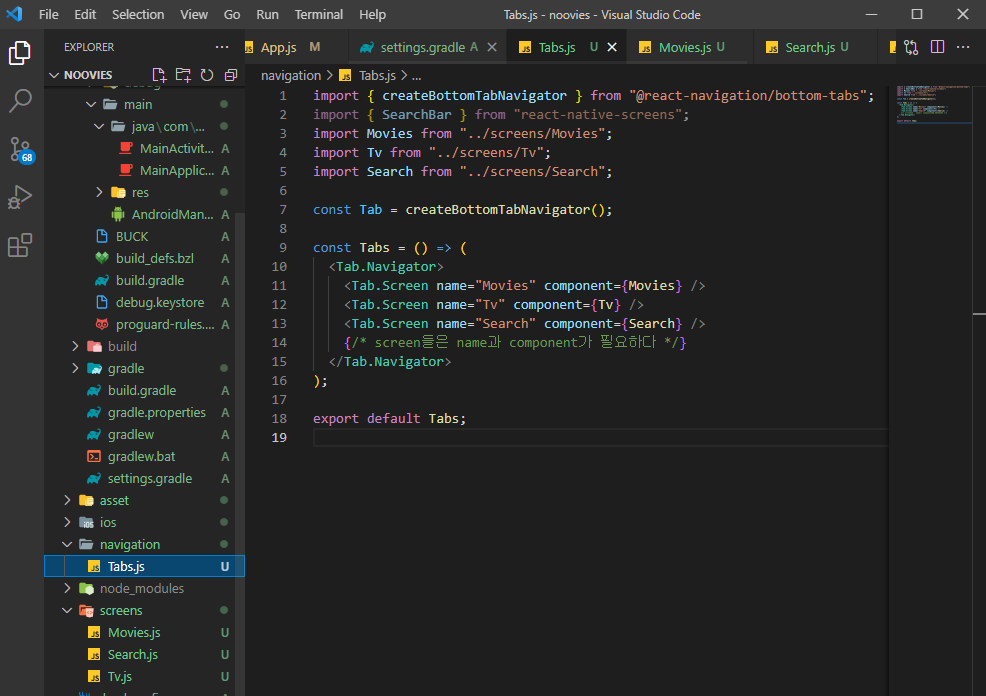
#2.5 Tab Navigation
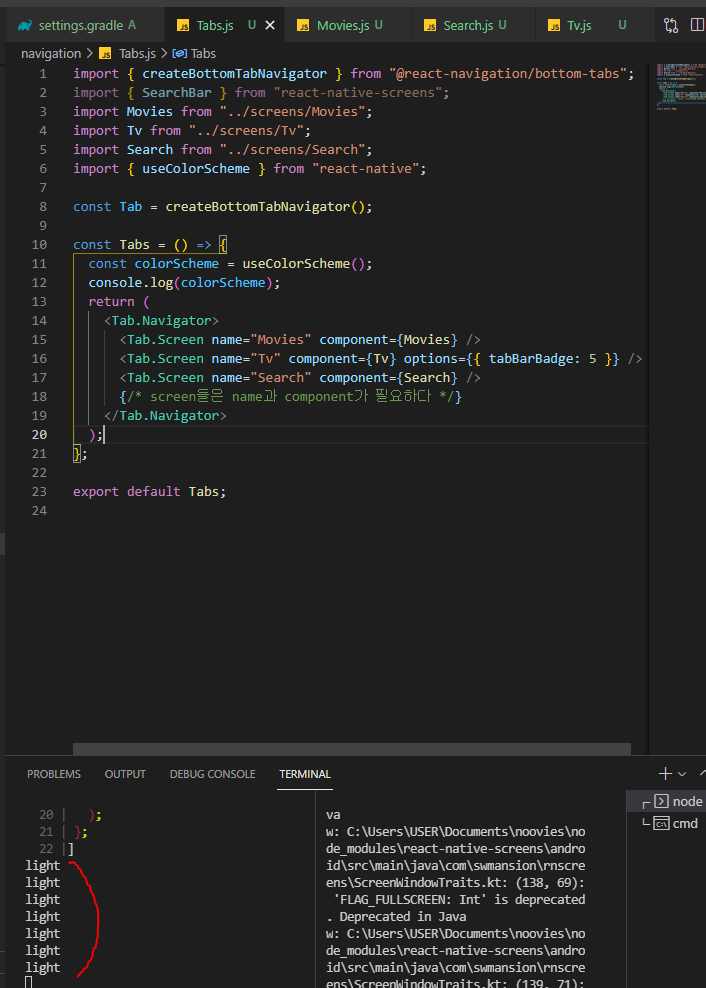
- navigation을 만들어보자


#2.6 Configuring the Navigation
- 하단 tabs navigator를 바꿔보자
링크 : https://reactnavigation.org/docs/bottom-tab-navigator
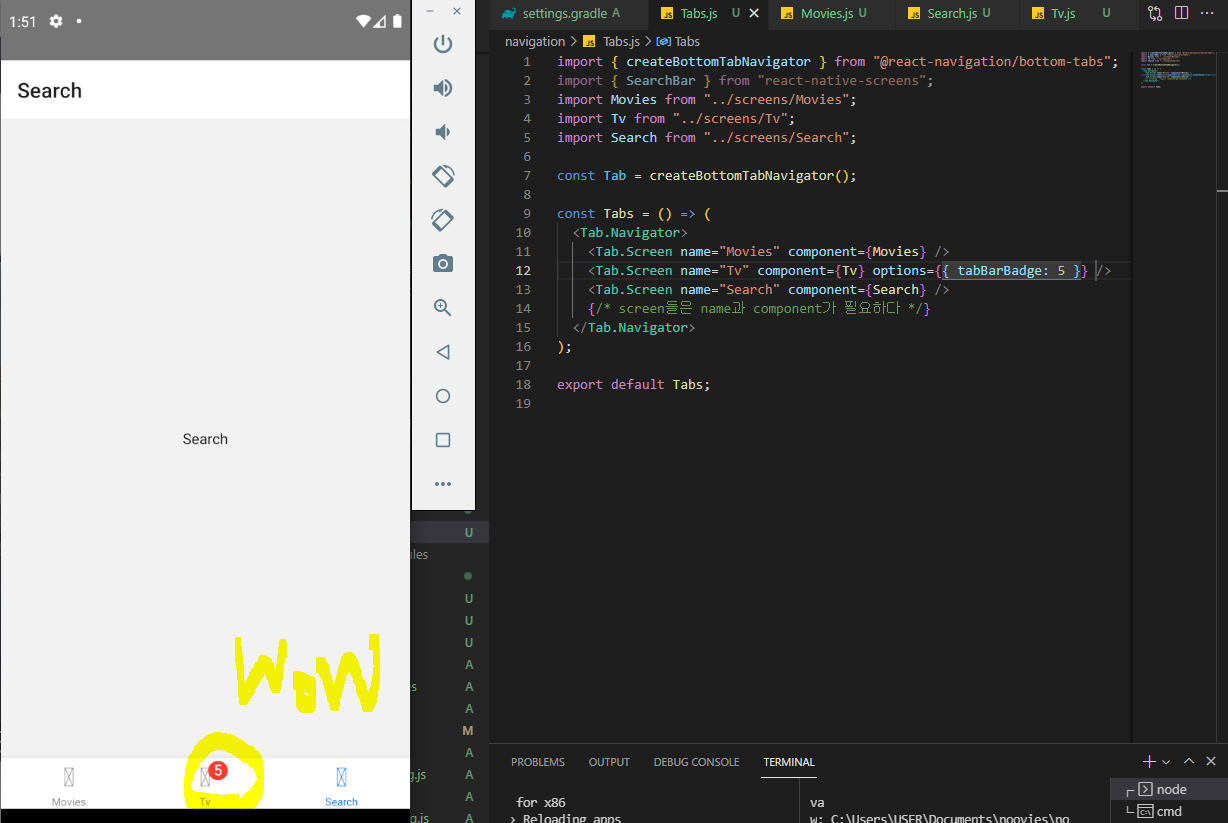
✅ navigator에 줄 수 있는 옵션
- Tab navigator comeponenet는 다음의 props(속성) 받아들인다!
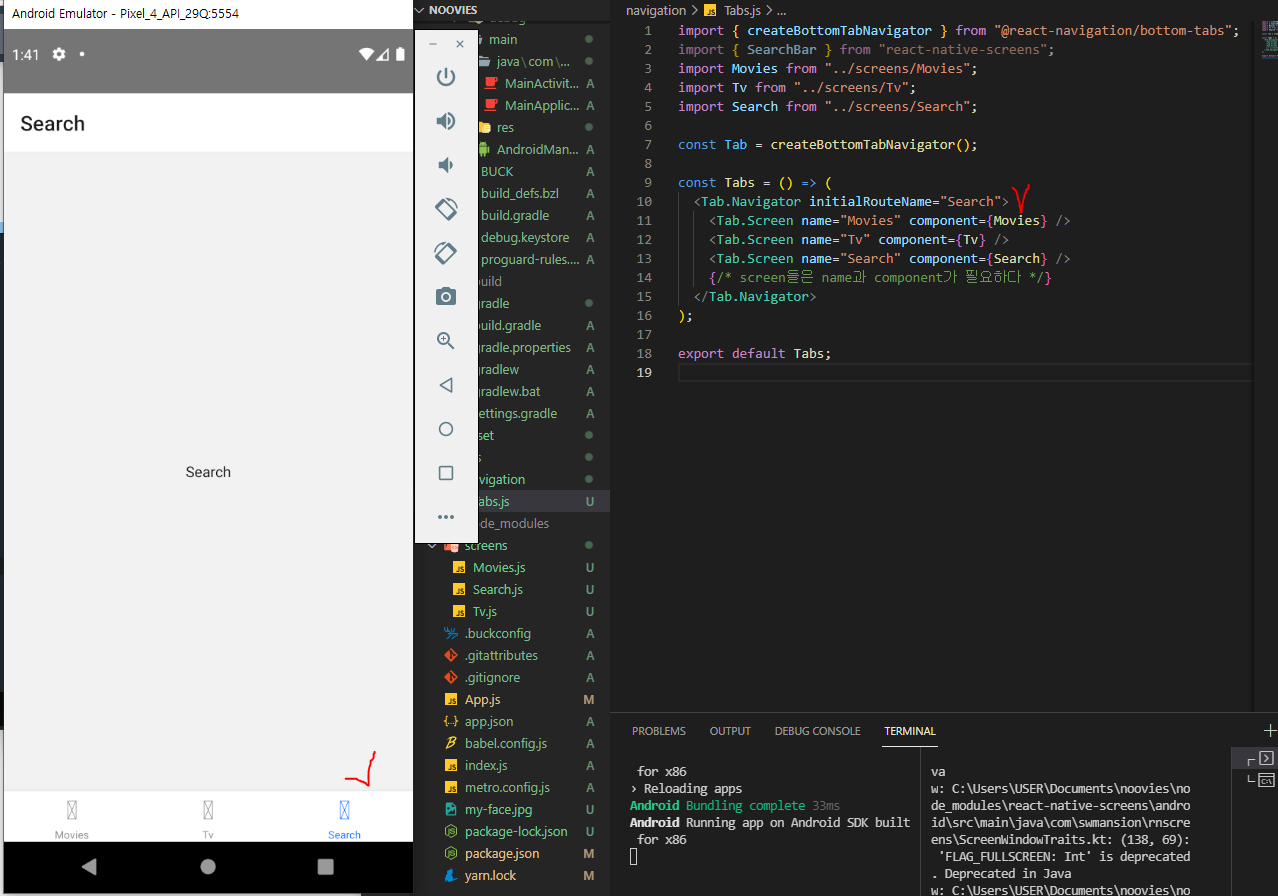
✏ initialRouteName : 첫번째로 렌더링 될 route

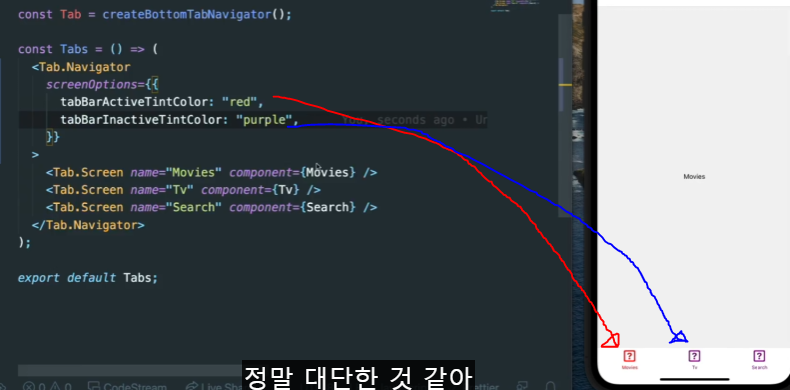
✏ screenOptions
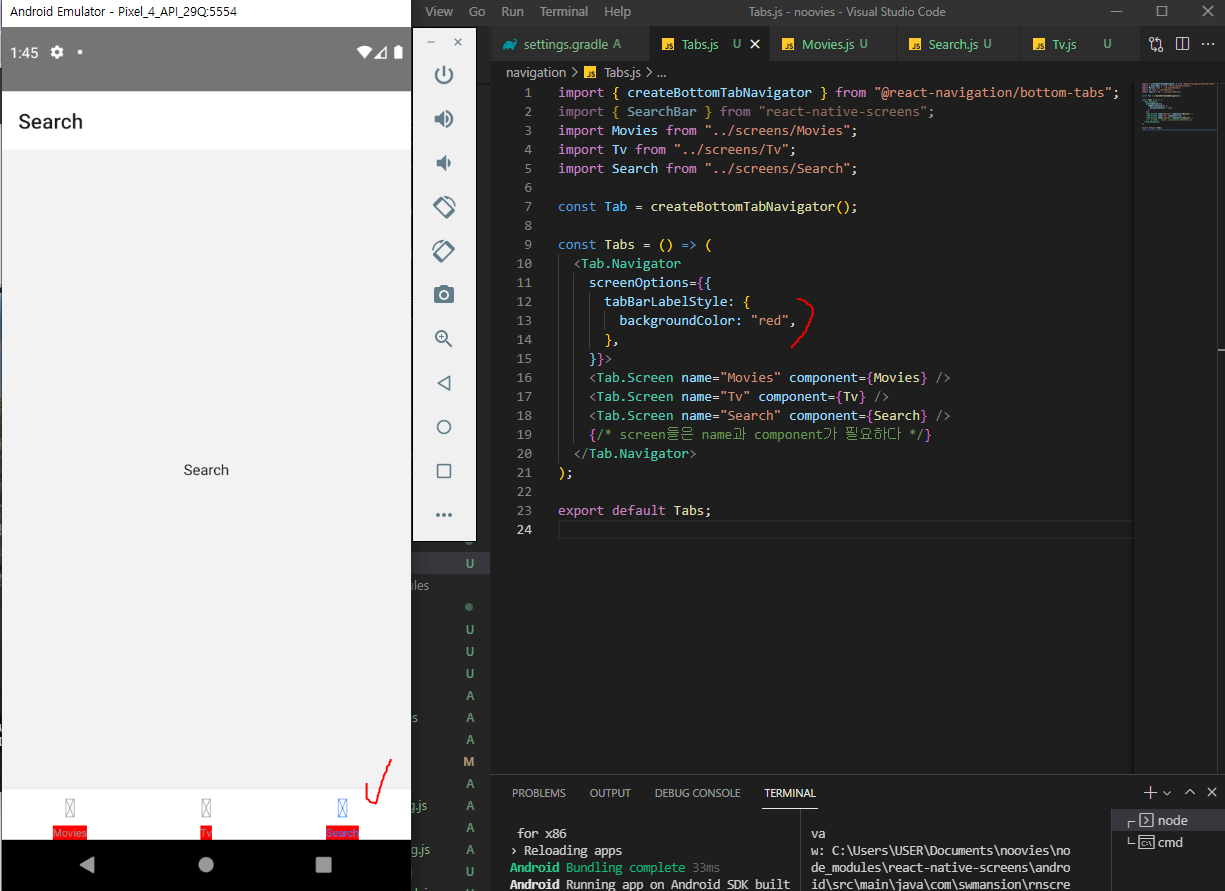
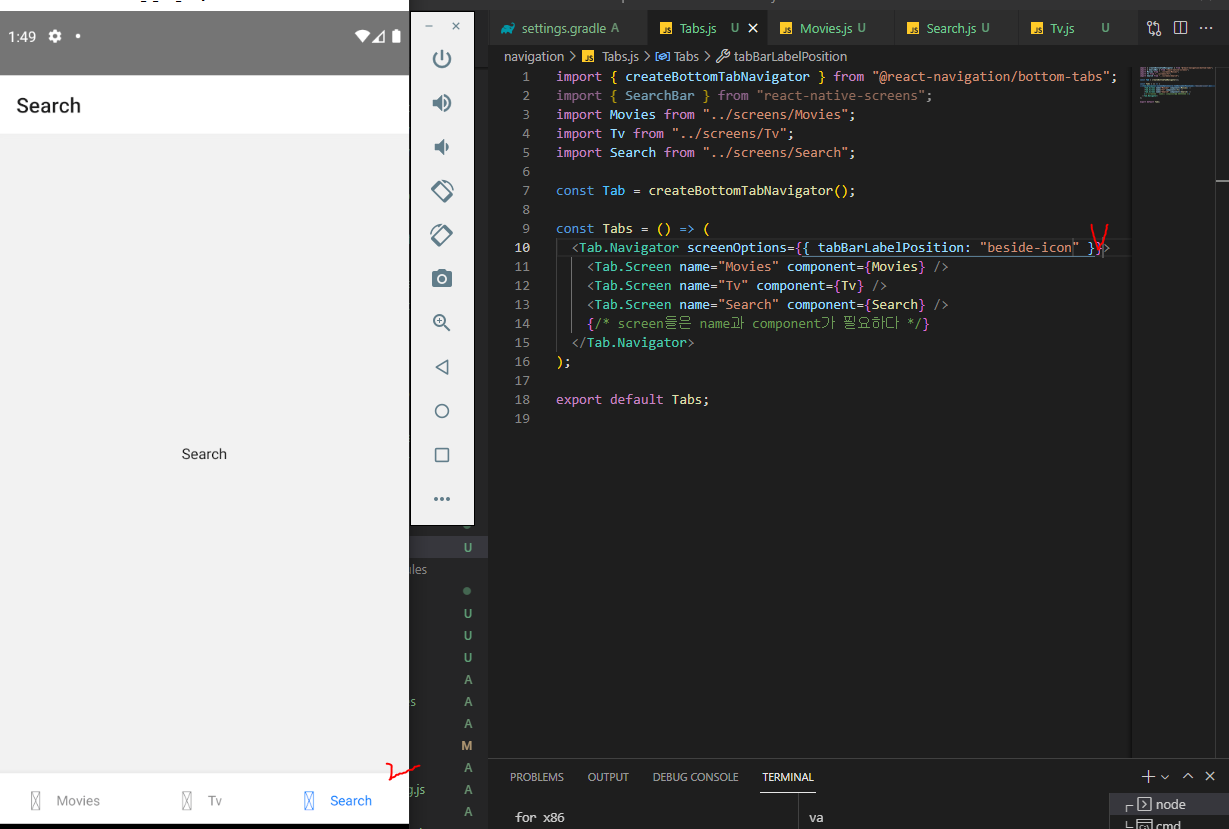
1) 만약 모든 화면(screen)에 옵션을 적용하고 싶다면?
👉 screenOptions prop을 Tab.navigator안에서 사용해야함


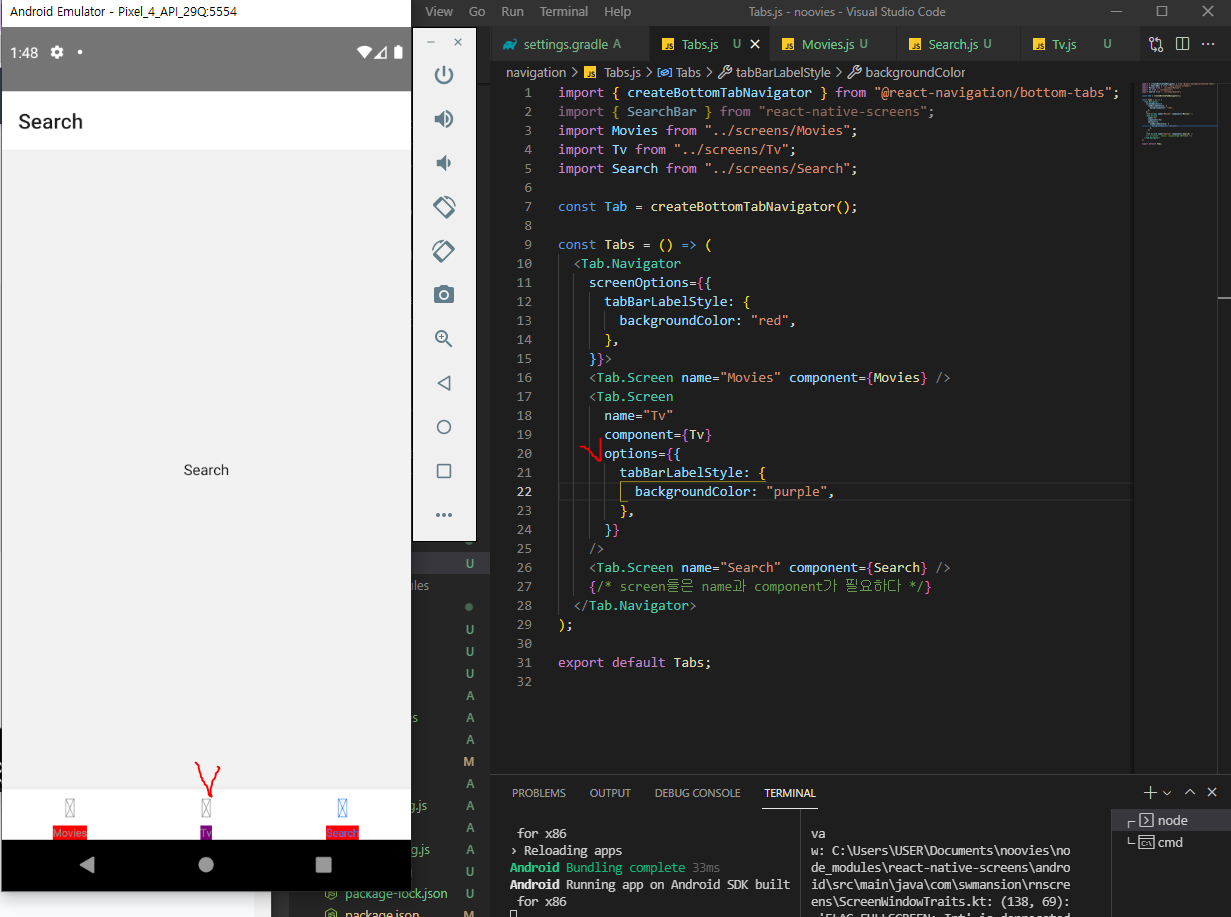
2) 각 screen에 옵션 주는 방법은 ?
👉 options를 사용!


이제 보니 아이콘 깨졌네요 젠장 ㅎ

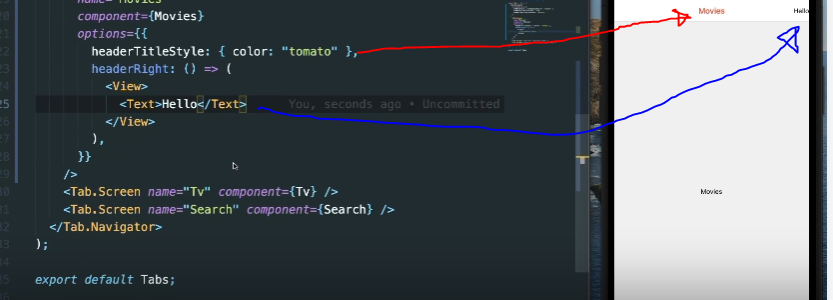
HEADER
링크 : https://reactnavigation.org/docs/elements#header

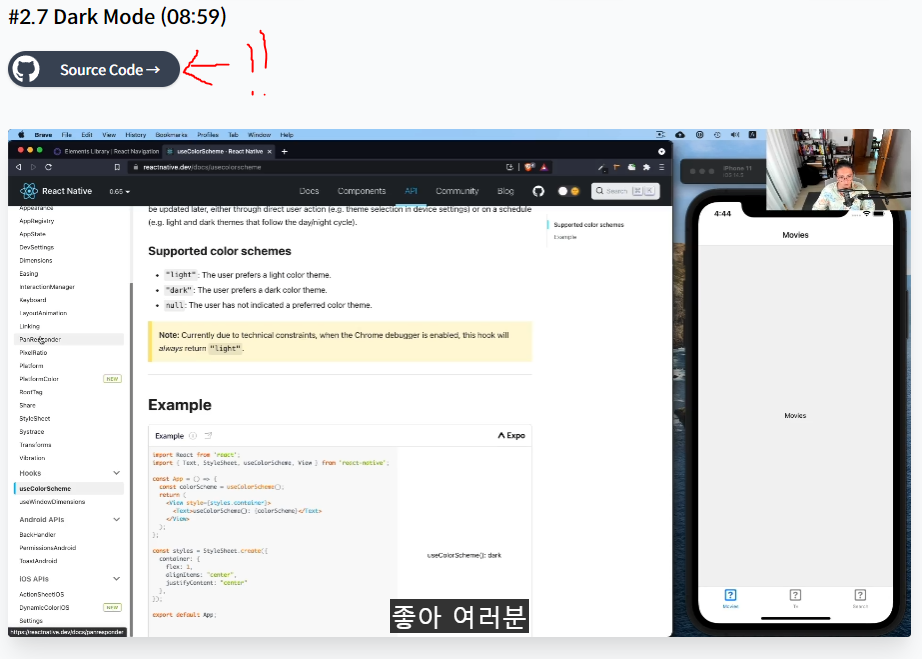
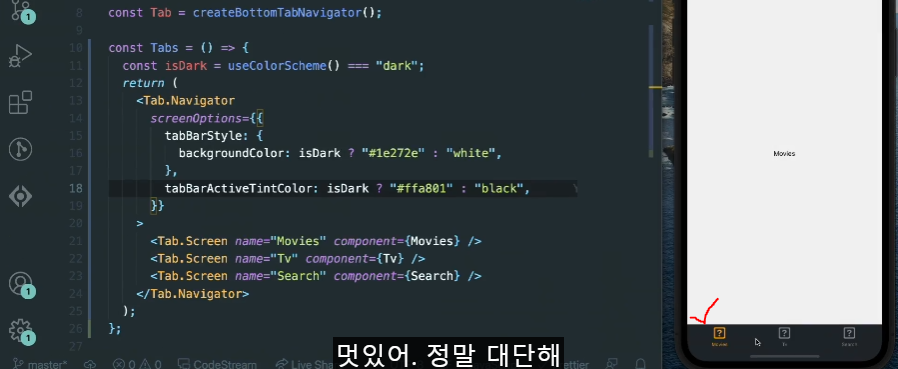
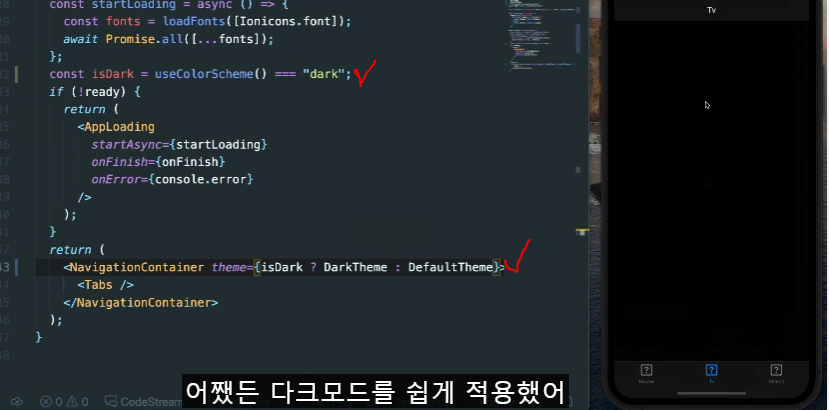
#2.7 Dark Mode
- 어떻게 라이트모드와 다크모드를 감지하는지 알아보자

React Native에는 두가지 버전이 있음
1) color scheme을 가져오는 hook (우리가 사용할 버전)
링크 : https://reactnative.dev/docs/usecolorscheme
- hook이 다크모드인지 라이트모드인지 알려주고, 업데이트 되는점도 감지해줌


2) Appearance module
: 몇몇 function과 method를 제공해줌
링크 : https://reactnative.dev/docs/appearance
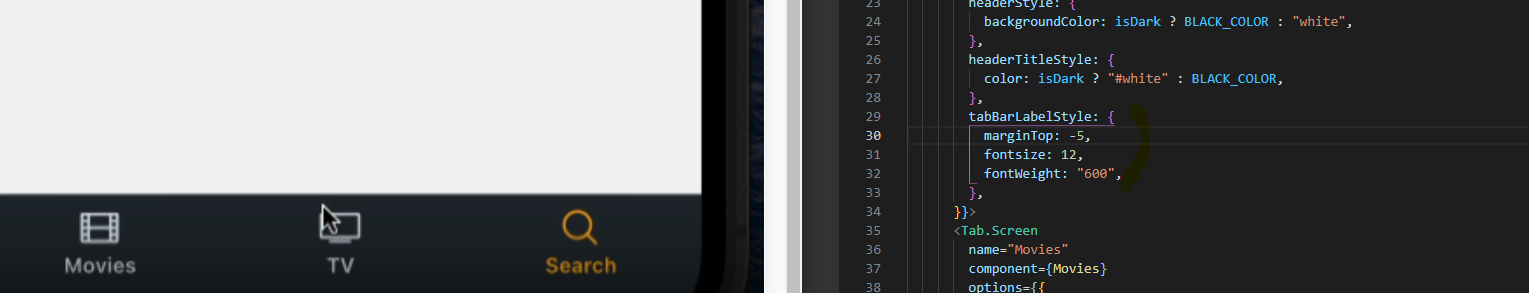
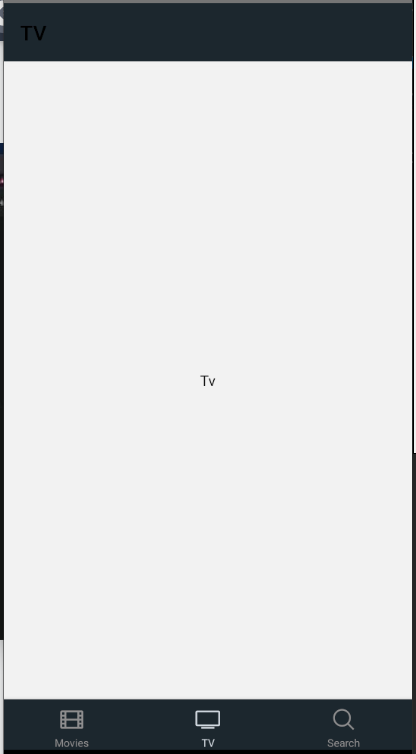
#2.8 Tab Bar Icons
-먼저, themes에 대해 배워보자 : NavigationContainer로 보내는 것

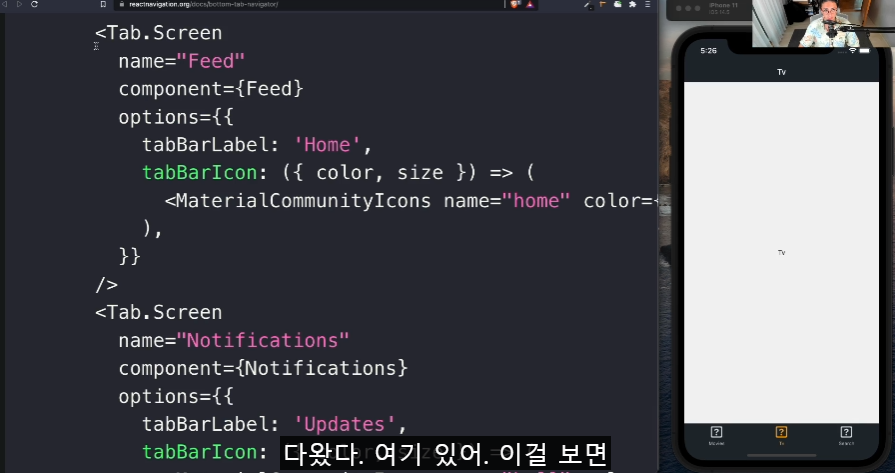
- ICON을 바꾸는 방법은?
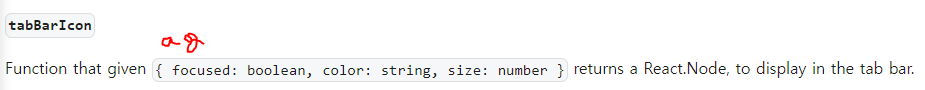
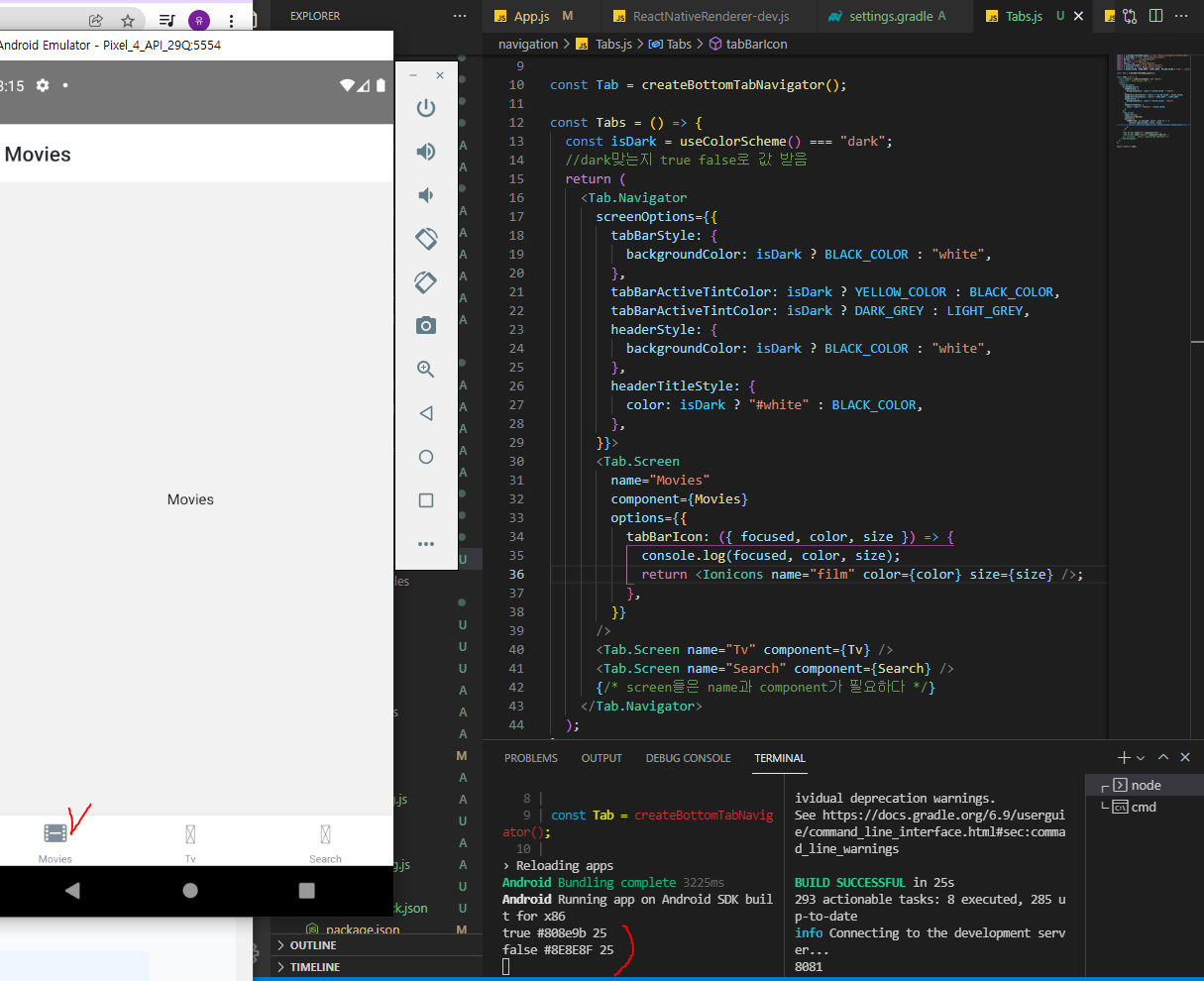
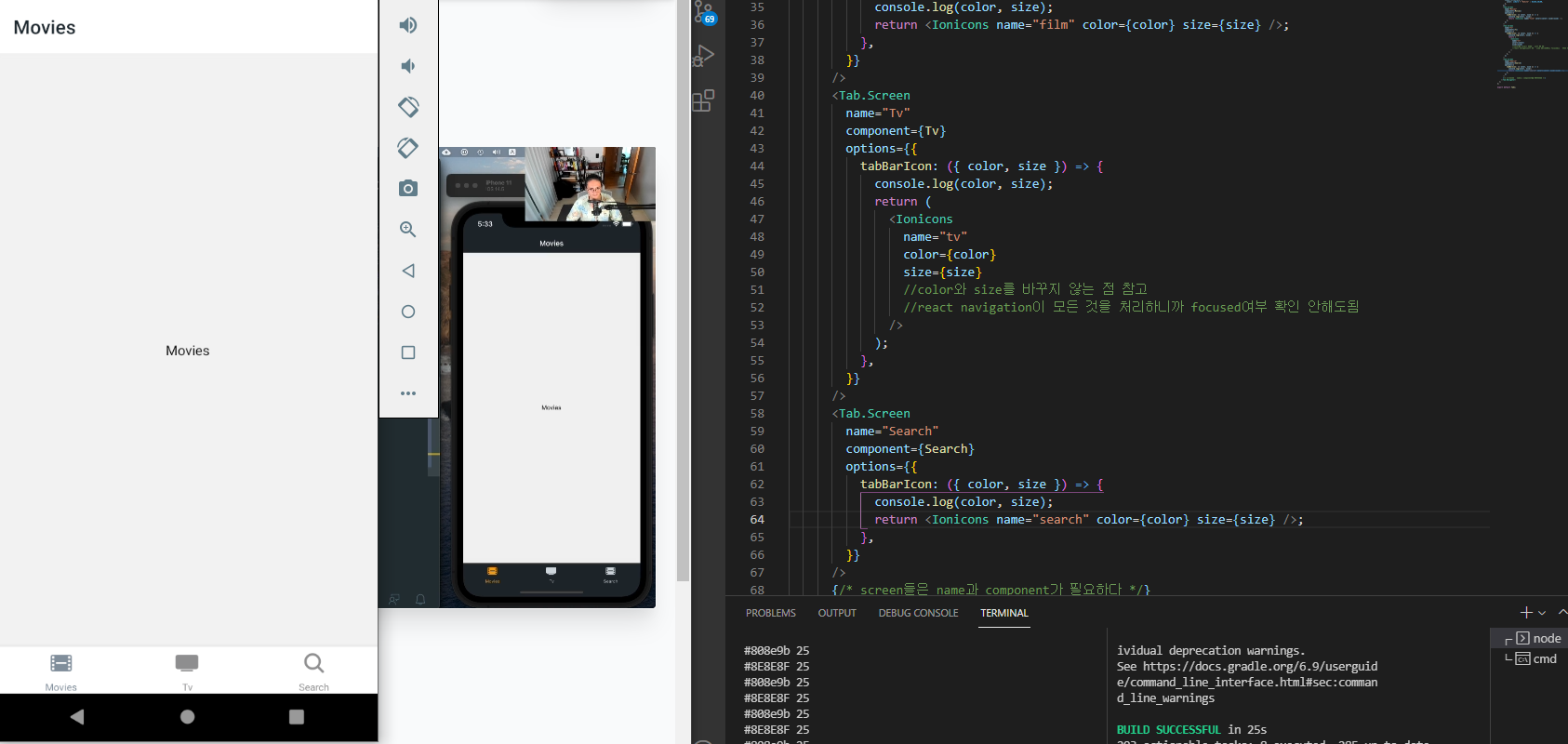
tabBarIcon 사용하기!




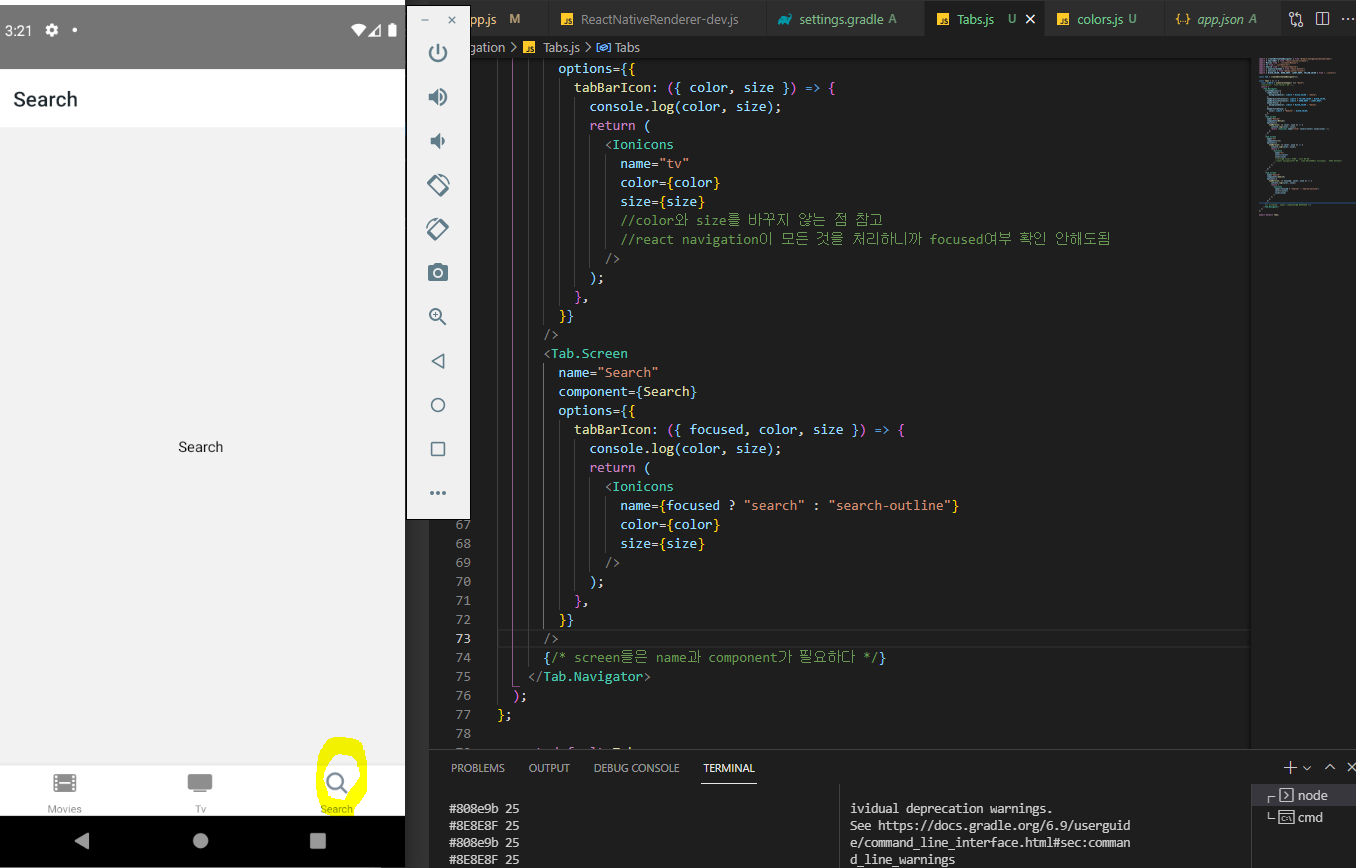
우리가 해볼만한 한가지! focused prop을 확인해서 아이콘을 바꿔보는 것?


왜 안되나 곰곰히 생각했는데 안드로이드 시뮬레이터에서 다크모드로 가는 단축키를 모름 ㅎㅎ ....
(Setting - Display로 들어가서 Dark theme 켜주면 됩니다 수동임 ㅎㅎ)

#2.9 Introduction to Stack Navigation
- stack navigator와 tab navigator를 조합하는 방법을 배워보자
👀Stack navigator : 새 screen이 이전의 screen 위로 올라오는 것
✅우리에겐 두가지 옵션이 있다>︿<
- stack navigator
링크 : https://reactnavigation.org/docs/stack-navigator
: React Navigation에 있고 only Javascript로 구현된 것
> platform의 navigation을 사용하지 않는 다는 것! 성능이 좋진 않음
> 원하는 무엇이든 바꿀 수 있음!
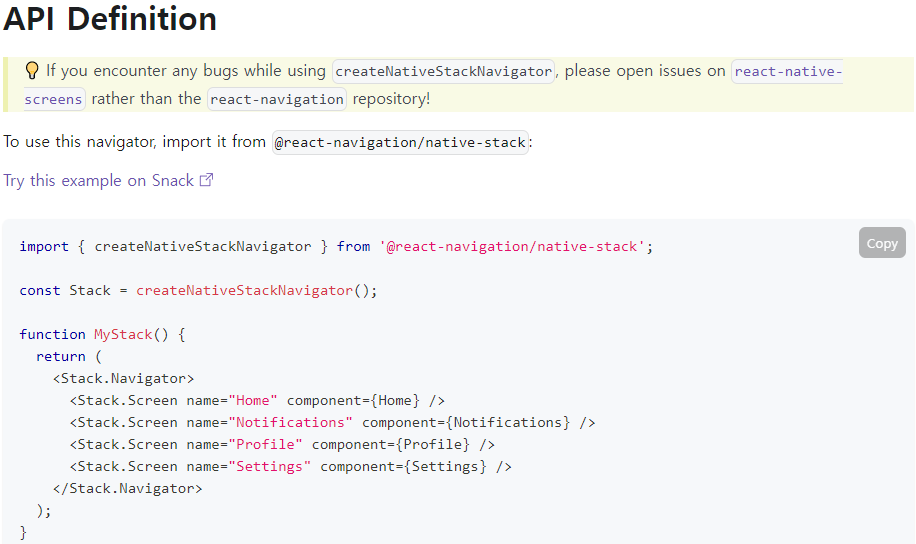
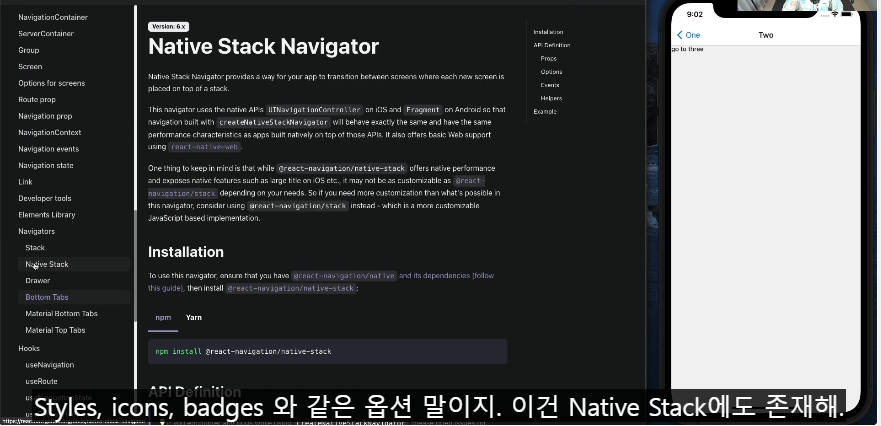
- native stack navigator
링크 :https://reactnavigation.org/docs/native-stack-navigator
: native API를 이용해 구현 된 것
> IOS의 UINAvigationController와 안드로이드의 Fragment를 사용함
> IOS와 안드로이드의 navigator를 사용하는거라 커스텀 할 수 있는 영역이 약간 줄어들지만 적진 않음! (충분)
> 우리가 사용해볼 것!!
설치방법 : npm install @react-navigation/native-stack

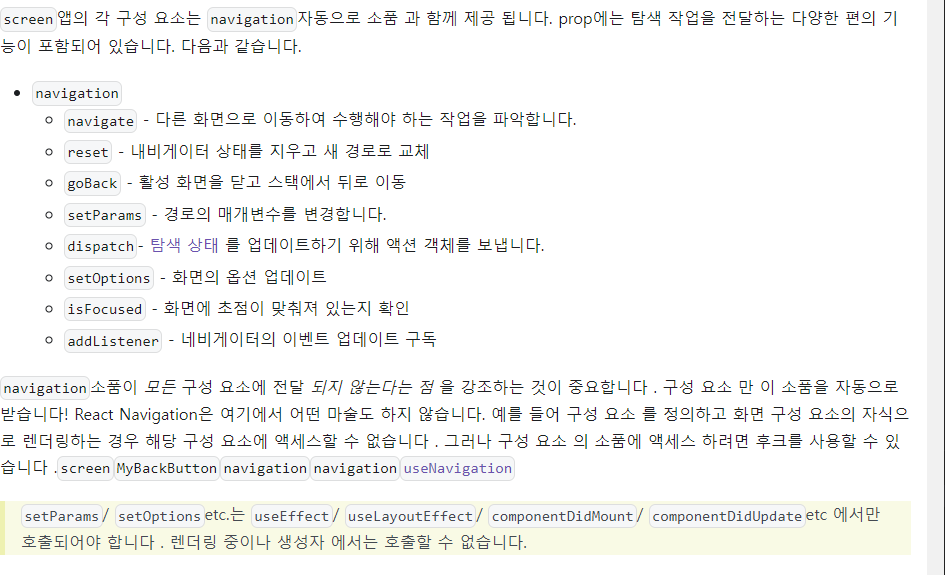
#2.10 The Navigation Prop
- navigation과 상호작용하는 법을 배우자
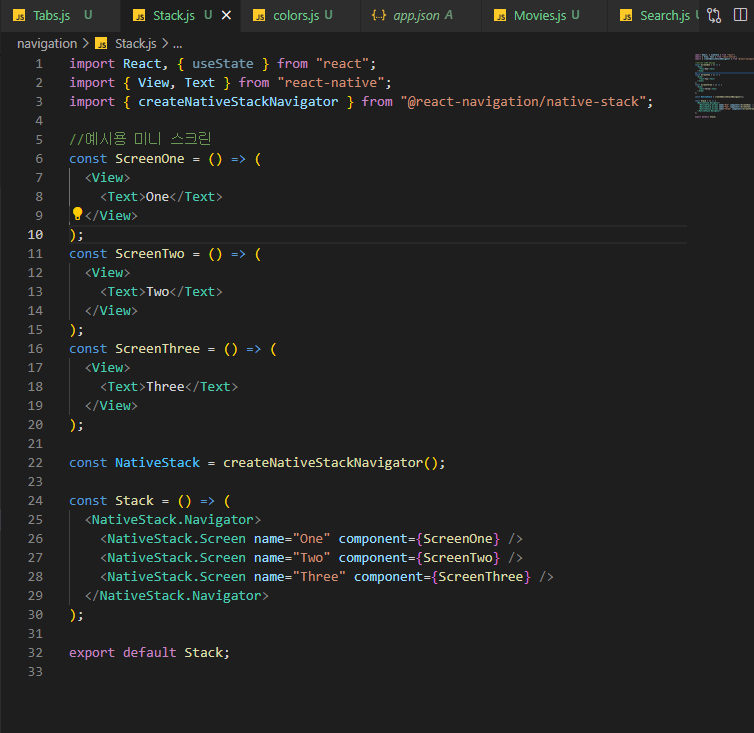
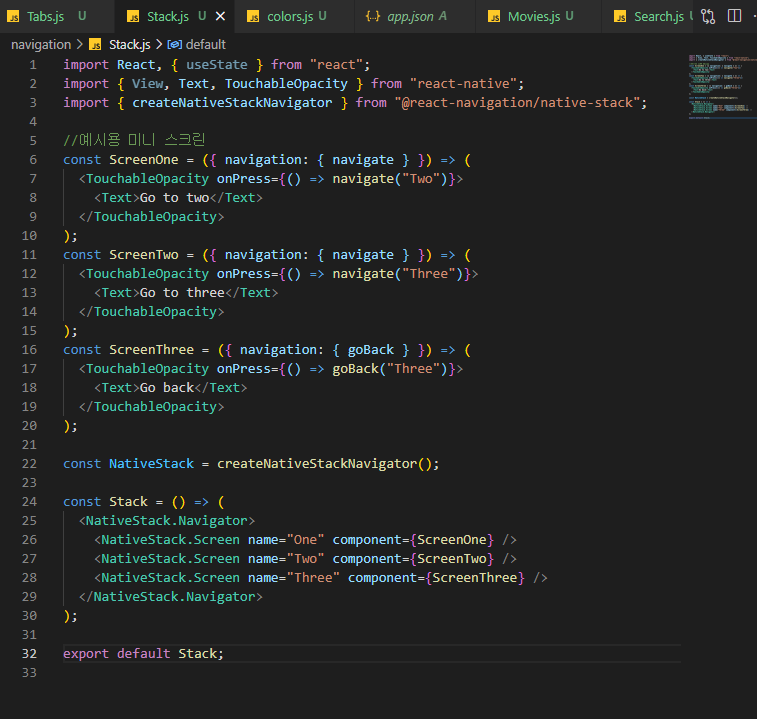
1) 일단 stack navigation만들어줌

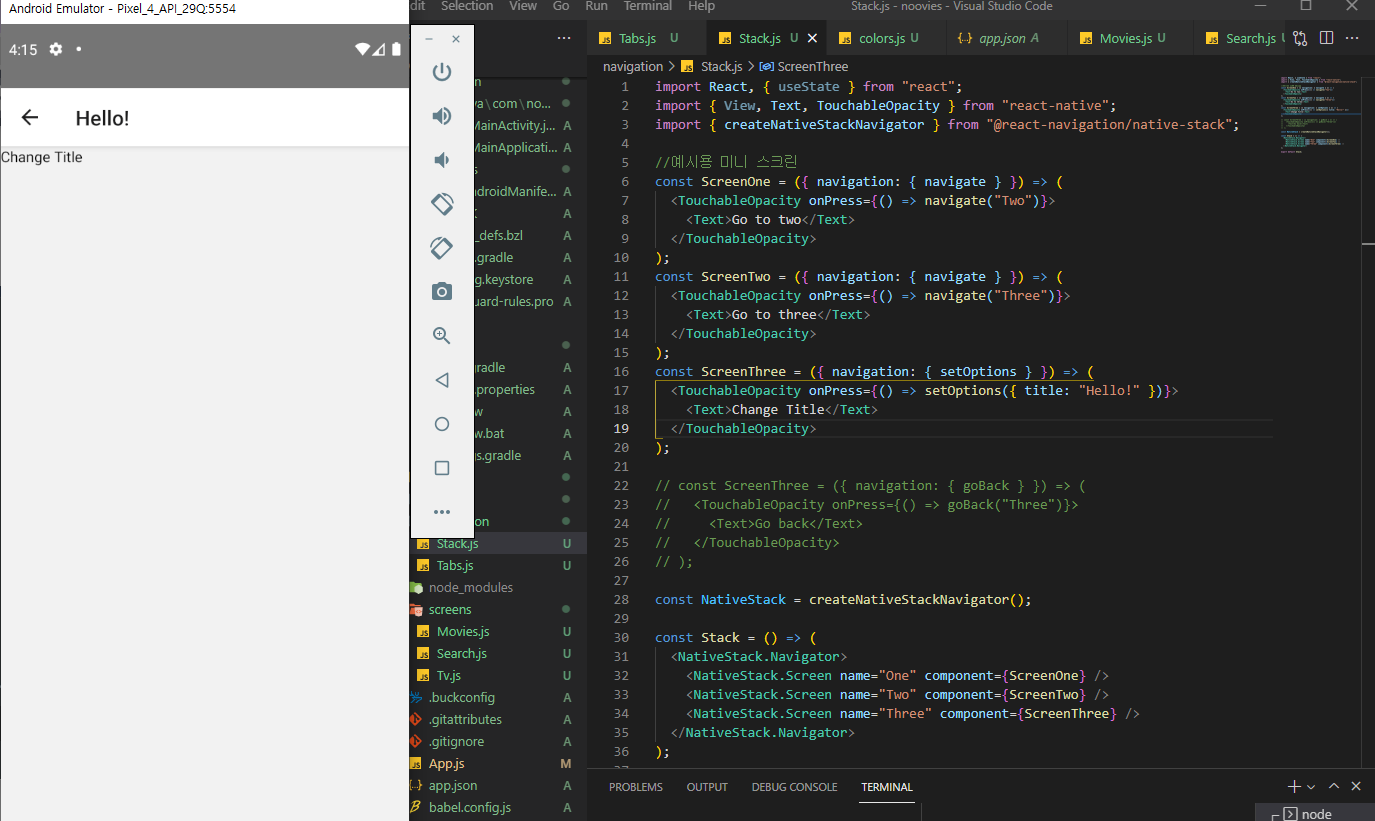
2) navigation과 상호작용하는 법
이제 우리는 클릭하면 screenone > screentwo로 넘어갈 수 있는 기능을 프로그래밍 해야한당
✏ 스크린 사이 이동을 위해 Navigation prop을 이해할 필요가 있음!
모든 screen navigator는 stack navigator와 tap navigator, component를 포함해서 Navigation prop이 무료로 제공된다




낼 챌린지를 위한 강의까지 수강 완료,,
문제 풀고 다시 나머지 #2-16까지 들을게요!! 하루라도 먼저 시작해서 다행이다!
'앱개발' 카테고리의 다른 글
| React native Master Class-Nomadecorders #3.0~3.11 (0) | 2021.12.23 |
|---|---|
| React native Master Class-Nomadecorders #2.11~16 (0) | 2021.12.22 |
| React native Master Class-Nomadecorders #2.1~4 (0) | 2021.12.19 |
| React Native 챌린지 - 노마드코더 (0) | 2021.12.19 |
| 왕초보를 위한 React Native 101 - 노마드코더스 (0) | 2021.12.12 |