javascript복습
<script>
function hey() {
alert('안녕!!');
}
</script>
>>>>
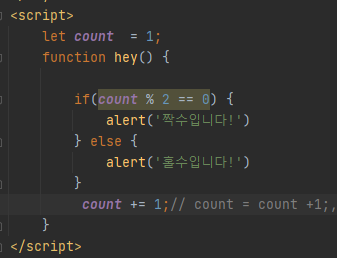
<script>
function hey() {
let count = 1;
if(count % 2 == 0) {
alert('짝수입니다!')
} else {
alert('홀수입니다!')
}
count += 1;// count = count +1;,
----count사라짐으로 꼐속 홀수가 됨...-------
}
</script>
>>>>

함수 밖에 llet count = 1; 을 넣으면 함수 시작전부터 1이 된다..!
변수를 함수 안에 쓰면 함수가 자동으로 사라짐..! 변수는 함수 밖에 써야 함수와 상관없이 사용이 가능하다 :)
----------------------------------------
JQuery
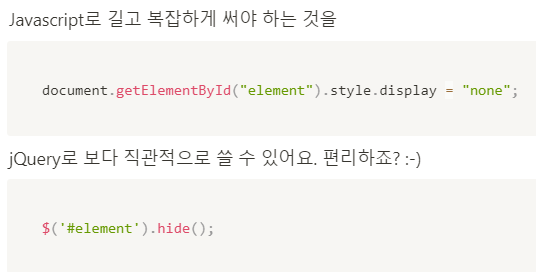
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서, jQuery라는 라이브러리가 등장하게 되었다 'ㅅ'
JQuery는 Javacript와 다른 특별한 소프트웨어가 아닌 미리 작성된 javascript코드라는 것.
> 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것이다.

미리 작성된 Javascript 코드를 가져오는 것을 '임포트'라고 부른다.
스파르타 코딩클럽은 정석으로 안가고 기본은 알려주며 지름길도 알려주눈 기분 ㅋㅋㅋㅋㅋㅋㅋ
강의가 유쾌하고 주2회~3회정도만 들어서 직장인에게도 부담가지 않는 정석적 인강이다..b

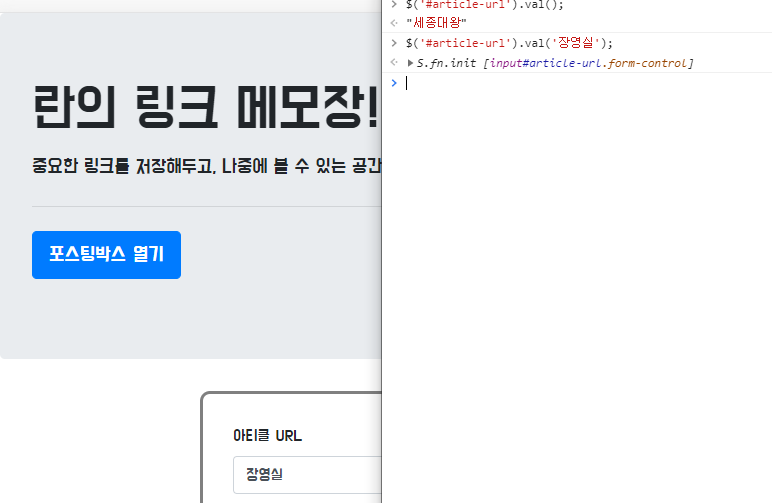
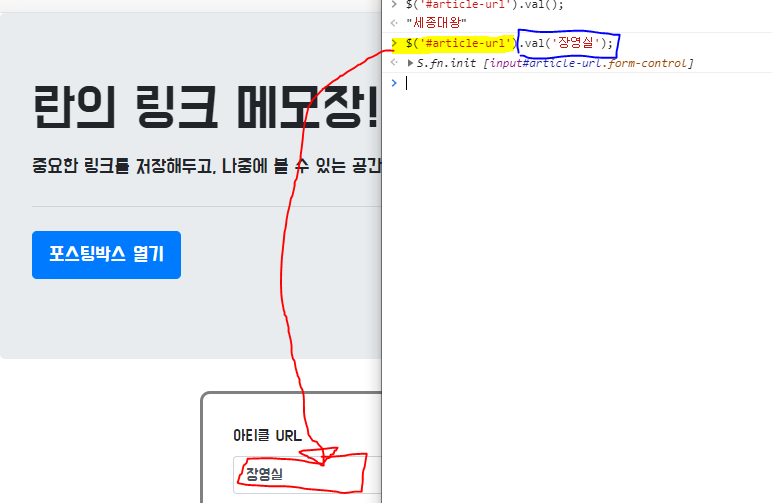
여기서도 규칙을 찾으려 하지말고 그냥 값을 가짖고 올떄는 으레 이렇게 하는 구나 생각하라며 ㅋㅋㅋㅋ

'웹개발' 카테고리의 다른 글
| 오늘의 공부 - 파이썬 시작하기 (0) | 2021.04.21 |
|---|---|
| 오늘의 공부 API / Ajax (0) | 2021.04.15 |
| 오늘의공부 Javascript (0) | 2021.04.11 |
| 오늘의공부 2) 부트스트랩 (0) | 2021.04.07 |
| 오늘의공부 (1) CSS (0) | 2021.04.07 |